
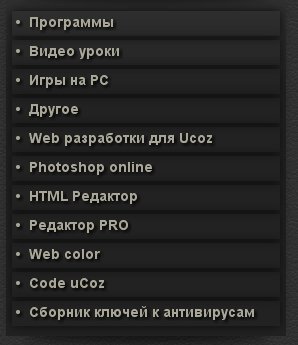
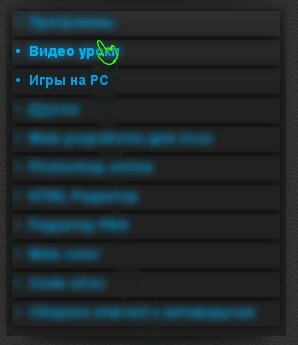
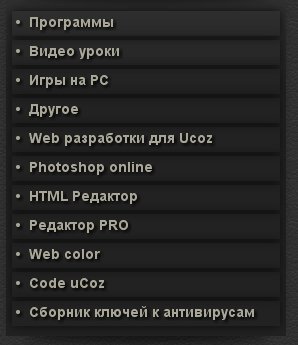
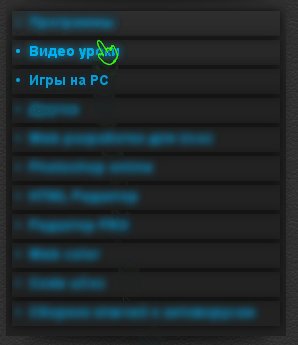
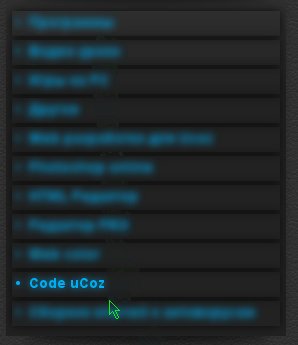
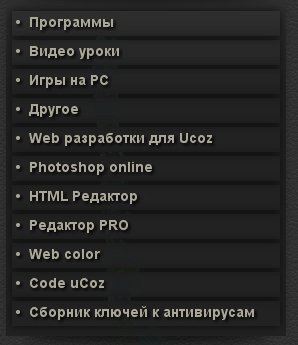
Информация: Многие веб - мастера при создании сайта не хотят тратить время на создание некоторых элементов сайта которые уже существуют, им только осталось скопировать код и подогнать под стиль сайта. В вертикальном меню навигации используется две части кода. Один CSSкод, который отвечает за внешний вид меню и второй HTML код, который отвечает за позиционирование меню. Поэтому опишу, куда вставить CSS код, а куда HTML код, если вы решили создать веб сайт своими руками. Автор: ˙·٠•๑۩•Ooops•۩๑•٠·˙ Источник: http://your-world.at.ua Установка: Туда, где хотите видеть меню: Код <ul class="ca-menu"> <li><a href="/load/programmy/15" title=""><h2 class="ca-main"><b>•Программы</b></h2></a></li> <li><a href="/load/video_uroki/16" title=""><h2 class="ca-main"><b>•Видеоуроки</b></h2></a></li> <li><a href="/load/igry/4" title=""><h2 class="ca-main"><b>•Игры на PC</b></h2></a></li> <li><a href="/load/drugoe/7" title=""><h2 class="ca-main"><b>•Другое</b></h2></a></li> <li><a href="/load/web_masteram/6" title=""><h2 class="ca-main"><b>•Web разработки для Ucoz</b></h2></a></li> <li><a href="/Photoshop/photoshop.html" target="_blank"><h2 class="ca-main"><b>•Photoshop online</b></h2></a></li> <li><a href="/html-redactor.html" target="_blank"><h2 class="ca-main"><b>•HTML Редактор</b></h2></a></li> <li><a href="http://codepen.io/pen" target="_blank"><h2 class="ca-main"><b>•Редактор PRO</b></h2></a></li> <li><a href="/color-html.htm" target="_blank"><h2 class="ca-main"><b>•Web color</b></h2></a></li> <li><a href="/sistemnye_peremennye_ucoz.html" target="_blank"><h2 class="ca-main"><b>•Code uCoz</b></h2></a></li> <li><a href="http://your-world.at.ua/load/drugoe/kljuchi_dlja_eset_nod32_kaspersky_avast_dr_web_avira_pc/7-1-0-1240" title=""><h2 class="ca-main"><b>•Сборникключейкантивирусам</b></h2></a></li> </ul> Вставьте код в CSS: Код /* menu */ .ca-menu li a{ white-space: text-transform: uppercase; color: #000000; padding: 1px 0px; margin: 0px; background: url(""); /* - фон ячейки кода*/ -webkit-transition: all 0.4s ease-in-out; -moz-transition: all 0.4s ease-in-out; -o-transition: all 0.4s ease-in-out; -ms-transition: all 0.4s ease-in-out; transition: all 0.4s ease-in-out; } .ca-menu li{ width: 100%; overflow: hidden; display: block; -webkit-box-shadow: 1px 1px 2px rgba(0,0,0,0.2); -moz-box-shadow: 1px 1px 2px rgba(0,0,0,0.2); box-shadow: 1px 1px 2px rgba(0,0,0,0.2); margin-bottom: 4px; -moz-box-shadow: 0px 0px 14px #0C0C0C; -webkit-box-shadow: 0px 0px 14px #0C0C0C; box-shadow: 0px 0px 14px #0C0C0C; } .ca-menu li:last-child{ margin-bottom: 0px; } .ca-menu li a{ text-align: center; display: block; width: 100%; text-shadow:2px 2px 4px #000000; position:relative; } .ca-menu:hover li a{ color: transparent; } .ca-menu li a:hover{ background:; text-shadow:2px 2px 4px #000000; color: ; } .ca-main{ width: 100%; text-align: left; font-size: 14px; -webkit-transition: all 300ms linear; -moz-transition: all 300ms linear; -o-transition: all 300ms linear; -ms-transition: all 300ms linear; transition: all 300ms linear; } .ca-menu li:hover{ border-color: background: url(""); /* - фон ячейки кода*/ } .ca-menu li:hover .ca-main{ color: #000000; font-size: 14px; } /* ----------------------- */ Пример: http://codepen.io/anon/pen/pvWXjN или этот тоже вставьте код в CSS: Код /* menu */ .ca-menu li a{ white-space: text-transform: uppercase; color: #a9a797; padding: 1px 0px; margin: 0px; background: url(""); /* - фон ячейки кода*/ -webkit-transition: all 0.4s ease-in-out; -moz-transition: all 0.4s ease-in-out; -o-transition: all 0.4s ease-in-out; -ms-transition: all 0.4s ease-in-out; transition: all 0.4s ease-in-out; } .ca-menu li{ width: 100%; height: 25px; overflow: hidden; display: block; -webkit-box-shadow: 1px 1px 2px rgba(0,0,0,0.2); -moz-box-shadow: 1px 1px 2px rgba(0,0,0,0.2); box-shadow: 1px 1px 2px rgba(0,0,0,0.2); margin-bottom: 4px; -moz-box-shadow: 0px 0px 14px #0C0C0C; -webkit-box-shadow: 0px 0px 14px #0C0C0C; box-shadow: 0px 0px 14px #0C0C0C; } .ca-menu li:last-child{ margin-bottom: 0px; } .ca-menu li a{ text-align: center; display: block; width: 100%; height: 100%; text-shadow:2px 2px 4px #000000; position:relative; } .ca-menu:hover li a{ text-shadow: 0px 0px 10px #00AEF3; color: transparent; } .ca-menu li a:hover{ background: transparent; text-shadow:2px 2px 4px #000000; color: #fff; } .ca-main{ width: 100%; text-align: left; font-size: 14px; -webkit-transition: all 300ms linear; -moz-transition: all 300ms linear; -o-transition: all 300ms linear; -ms-transition: all 300ms linear; transition: all 300ms linear; } .ca-menu li:hover{ border-color: #00AEF3 background: url(""); /* - фон ячейки кода*/ } .ca-menu li:hover .ca-main{ color: #00AEF3; font-size: 14px; } /* ----------------------- */ Все готово! Cкриншоты: 
| |


Здесь может быть Ваш текст или баннер номер №3...
Пишите Свободно