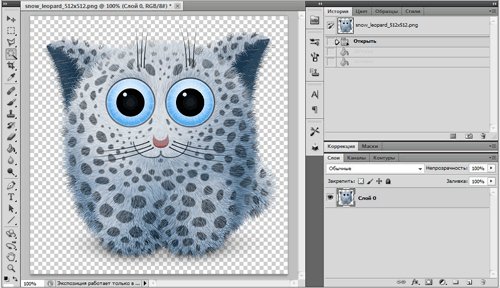
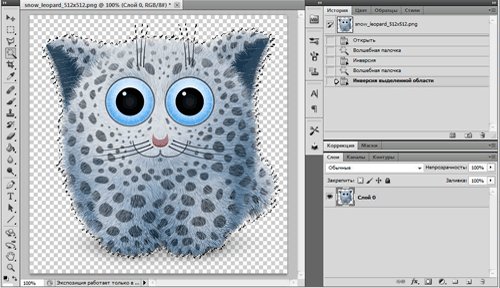
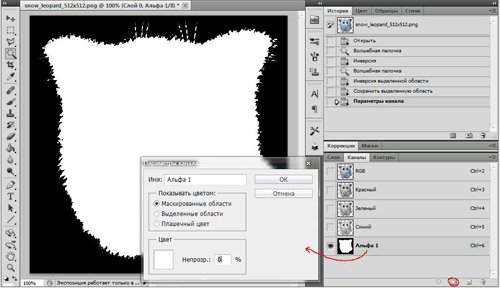
Общие требования и примечания: Размер картинки должен быть кратен двум (т.е. 64x64, 128x128, 256x256, 512x512 и так далее...). В ксс можно импортировать файлы следующих форматов: jpg, bmp, tga, vtf (gif и прочее не понимает). Перед импортом не обязательно копировать картинку куда-то в папку с игрой, можно импортировать из любого места. Исходную картинку (будь то хоть 1600х1200) контра сама сконвертирует до нужного ей размера. Если в игре не видно в игре спрея - пробуете в консоле команды: cl_allowdownload 1 cl_allowupload 1 r_decals 200 Если вы изменили картинку и пытаетесь импортировать ее под тем-же именем, то возможны глюки при сохранении, для исправления удалите файлы *.vtf, *.vmt в папках: ...\counter-strike source\cstrike\materials\VGUI\logos ...\counter-strike source\cstrike\materials\VGUI\logos\UI Размер файла *.vtf должен быть меньше 120 kb, иначе спрея будет не видно, что бы уменьшить размер можно попробывать уменьшить кол-во кадров (для анимации) или уменьшить размер каждого кадра. Если появляются ошибки типа "недостаточно прав" - тут возможно два варианта: - разбираетесь со своими правами (как юзера) на Вашем компьютере (делается в Панели инструментов/Администрирование) или с правами на папку с игрой. - меняете в Steam язык на английский, заходите в CSS, выбираете спрей, создаете карту, пробуете нарисовать спрей на стене, выходите из КСС, меняете язык обратно на русский и перезапускаете Steam. Теперь со спреями все должно быть нормально. Простой спрей: В игре нажимаем "Настройки", далее "Импорт Spray...", потом находим нашу картинку и нажимаем "Открыть" и сохраняем изменения кнопкой "Ok". После этого CS:S создаст в папке ...\counter-strike source\cstrike\materials\VGUI\logos два файла - *.vtf, *.vmt и спреем можно пользоваться! (иногда нужно перезапустить игру) Спрей с прозрачным фоном: 1. Открываем картинку в PhotoShop`e. Делаем размер кратным двум (Изображение - Размер изображения). 2. Выделяем на картинке область, которая будет видима на спрее (или наоборот,которая невидима, а потом инвертируем выделение). 3. На вкладке "Каналы" и добавляем новый канал белого цвета непрозрачностью 0%. 4. Заливаем выделенную область белым цветом В Adobe PhostoShop CS5 эти операции выглядят так: сматри картинку 4 5. Выбираем в меню "Файл-Сохранить как", сохраняем как TARGA-файл, убедившись что стоит галочка "Альфа-каналы", "32 бита/пиксел", и не стоит галочка "Уплотнение (RLE)" Можно попробовать уже сейчас импортировать в игру этот TARGA-файл, но не всегда Counter Strike Source корректно распознает такой файл с прозрачным фоном. 6. Качаем прогу vtex (зеркало) и распаковываете в любое место на диске. 7.Копируем наш TARGA-файл в папку vtex\hl2\materialsrc\sprays. 8. Запускаем vtex\tga2vtf.bat и, если все сделано правильно, то в папке vtex\hl2\materials\sprays уже лежит наш спрей в виде двух файлов - *.vtf и *.vmt. 9. Копируем эти файлы в папку ...\counter-strike source\cstrike\materials\VGUI\logos и в игре выбираем свой спрей из списка (импортировать не нужно). Анимированный спрей: В Adobe ImageReady (идет в пакете с фотошопом) конвертируете картинку так, чтобы каждый кадр выглядел отдельным файлом. В PS CS4 для этого надо сначала импортировать анимацию: файл - импорт - видеофреймы как слои . А потом экспортировать: файлы - сценарии - экспортировать слои в файлы. Выходной формат должен быть TARGA (TGA) 32-бит, размер, не забываем, должен быть кратным двум. Качаете прогу (зеркало) и распаковываете в любое место на диске. Кладете все targa файлы в папку .../hl2/materialsrc/animated/ (если такая папка отсутствует, то создайте) и переименовываете их в spray001.tga, spray002.tga, spray003.tga и так далее. В файле spray.txt который находится в той же папке изменяем значение "endframe" на количество кадров в нашей анимации. Запускаем convert.bat и если все сделано правильно, то в папке /hl2/materials/animated/ появиться *.vtf-файл с только что созданной нами анимацией. Копируете получившийся файл в папку ...\counter-strike source\cstrike\materials\VGUI\logos. Создаем новый текстовый файл и вписываем туда следующий код: Код "LightmappedGeneric" { "$basetexture" "vgui\logos\spray" "$decal" "1" "$decalscale" "1" } Сохраняем этот файл как spray.vmt и кладем в ту же папку, что и spray.vtf. Важно знать: Размер любого спрея не должен превышать 120 кб. (Некоторые сервера блокируют большие спреи) DXT 1 для непрозрачных, DXT 3 для прозрачных. Advanced ставим версию 7.2. Правильное разрешение кратное двум (64x128, 128x128, 128x256, 256x256). Обязателен файл ".vmt" вот что в нем.[/size] Код "LightmappedGeneric" { "$basetexture" "vgui\logos\ваше название изображения" "$decal" "1" "$decalscale" "1" } Внимания: для создания самой анимации GIF формата стало проще, используйте программу ScreenToGif которую можно скачать снизу. Подробнее узнать об этой программе как ею пользоваться можно пройдя сюда http://your-world.at.ua/load....-0-1363 Cкриншоты: Видео обзор:

Вы собираетесь бесплатно Download
Размер: | |


Здесь может быть Ваш текст или баннер номер №3...
Пишите Свободно