
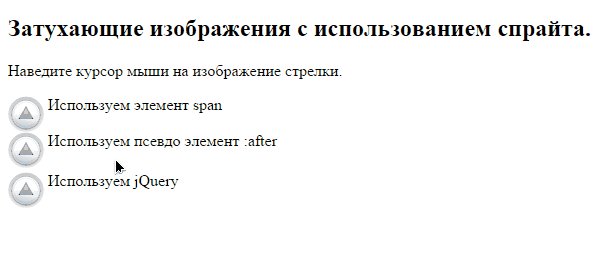
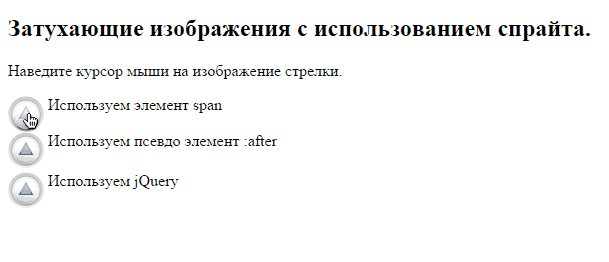
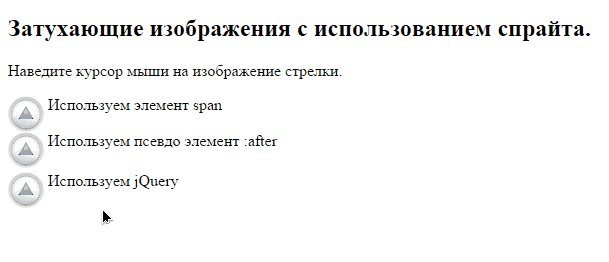
Описание Web разработки: Использование смены изображений очень легко выполнить с помощью CSS. Задаем элементу фоновое изображение, а затем в его псевдо элементе :hover изменяем background-image. Самым лучшим способом будет совмещение обоих изображений в одно и использование сдвига в background-position. Такая техника называется спрайтом CSS. А если нам нужно плавно заменять одно изображение на другое без резких сдвигов? Решение задачи заключается в использовании дополнительного элемента поверх оригинала с нулевым значением свойства opacity и значением свойства background-position, установленным в нужное значение. Затем в псевдо элементе :hover плавно изменяем прозрачность. Есть три метода сделать указанное действие. Покажем на примере маленькой стрелочки. Установка: В архиве, думаю разберетесь Автор/Источник: http://ruseller.com/lessons.php?rub=2&id=986
Вы собираетесь бесплатно μTorrent ☁
Размер: 
| |


Здесь может быть Ваш текст или баннер номер №3...
Пишите Свободно