
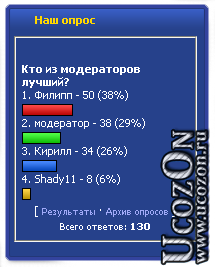
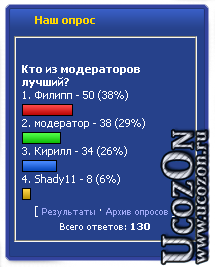
Информация: Интересный вид опроса, почти как на DLE но с другим уклоном Автор: mdbaner Источник: ucozon.ru Установка: вставляем данный код скрипта в Опросы -- Вид формы опросов Код <style> .answer div div {height: 10px !important; border: 1px solid #000; background-repeat: repeat-x} </style> <fieldset> <div style="font-family:Tahoma,Arial;"> <div style="font-size:8pt;padding-top:8px;text-align:left;"><b>$QUESTION$</b></div> <div style="font-size:8pt;text-align:left;">$ANSWERS$</div> <div style="padding-top:4px;text-align:center;">[ <a style="font-size:7pt;" href="$RESULTS_LINK$">Результаты</a> · <a style="font-size:7pt;" href="$ARCHIVE_LINK$">Архив опросов</a> ]</div> <script type="text/javascript"> var a = ['http://ucozon.ru/SCRIN6/00110.gif','http://ucozon.ru/SCRIN6/00220.png', 'http://ucozon.ru/SCRIN6/00330.png','http://ucozon.ru/SCRIN6/00440.png', 'http://ucozon.ru/SCRIN6/00550.png']; for(var i = 0; i < a.length; i++){ $('div.answer div div').eq(i).css({background: 'url(' + a[i] + ')', backgroundRepeat: 'repeat-x'}); } $('div.answer span').each(function(){$(this).html($(this).html()+' - <span class="procent">'+$(this).attr('title').split(':')[1]+'</span>')}); </script> <div style="padding-top:4px;font-size:7pt;text-align:center;">Всего ответов: <b>$TOTAL_VOTES$</b></div> </div></fieldset> Релиз от: ˙·٠•๑۩•Ooops•۩๑•٠·˙ Cкриншоты: 
Вы собираетесь бесплатно Download
Размер: | |


Здесь может быть Ваш текст или баннер номер №3...
Пишите Свободно