
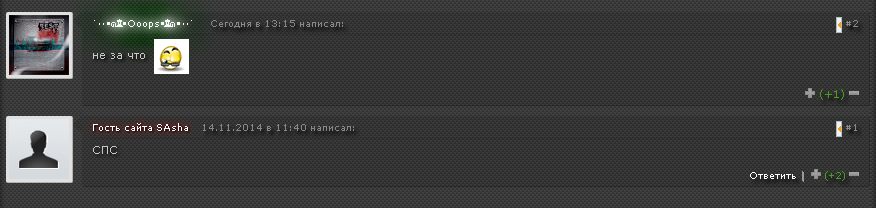
Описание Web разработки: Решил МОДЕРНИЗИ́РОВАТЬ свой вил комментариев. Вот что получилось не помню где я взял корень но автор меня вдохновил. решил исправить все баги. тест проходила на каталогах файла. Теперь гости не видят им не нужные кнопки. Ник у гостя заполнено имя а у зарегистрированного пользователя отображает только его ник с подсветкой неон. Рабочий лайк 100% за комментарий, просто лайк считает тех пользователей которые зарегистрированы и только один раз. замена авы и многое другое В общем пробуйте. Адаптация под темный дизайн. думаю что в умелых руках смогут переделать под белый дизайн сайта там главное менять text-shadow Что это такое думаю Вы знаете Установка: Вид комментариев меняем все на это: Код <table class="NewsComm<?if($IS_NEW$)?> NotRead<?endif?><?if($LEVEL$)?> Level<?endif?>" cellpadding="0" cellspacing="0" width="100%"> <tr align="left"> <td class="CommAva"><?if($USER_AVATAR_URL$)?><img src="$USER_AVATAR_URL$"><?else?><img src="http://your-world.at.ua/koment/no_avatar5.jpg"><?endif?></td> <td class="CommArrow" align="right"><img src="http://your-world.at.ua/koment/NewsCommArrow.png"></td> <td class="CommMess"> <div class="CommInf" style="width:auto;height:auto;"> <?if($PROFILE_URL$)?><a href="$PROFILE_URL$" onclick="return hs.expand(this)"><span oncontextmenu="return false;" ondragstart="return false" ;=""><span style="text-shadow: 0 0 10px #fff, 0 0 20px #fff, 0 0 30px #fff, 0 0 70px #00FF00, 0 0 80px #00FF00, 0 0 100px #00FF00, 0 0 150px #00FF00;">$USERNAME$</span></span></a> <?else?> <span oncontextmenu="return false;" ondragstart="return false"><span style="text-shadow:1px 1px 2px black, 0 0 1em red; color: white;">Гость сайта $NAME$</span></span></a><?endif?> <span style="text-shadow:3px 4px 5px #000;"> $DATE$ в $TIME$ написал:</span> <div style="float:right;"><?if($MODER_PANEL$)?>$MODER_PANEL$ <?endif?><span style="text-shadow:3px 4px 5px #000;">#$NUMBER$</span></div> </div><span style="text-shadow:2px 2px 4px #000;">$MESSAGE$ </span><br><br> <div align="right"> <?if($USER_LOGGED_IN$)?><?if(!$IS_OWN$)?><?if($ANSWER$)?><p class="vcc_otvet"><strong>Ответ</strong>: $ANSWER$<p><?endif?> <div class="comment_n grey text_9"> <?if($ANSWER_URL$)?><a href="$ANSWER_URL$" title="Ответить"><span style="text-shadow:3px 4px 5px #000;">Ответить</a> | </span><?endif?><?endif?><?endif?> <?if($GOOD_COMMENT_URL$)?> <a href="$GOOD_COMMENT_URL$"><img src="http://your-world.at.ua/koment/plus_01.gif" alt="+" title="Хороший пост"/></a> <span class="post_r"><span style="text-shadow:3px 4px 5px #000;">($COMMENT_RATING$)</span></span> <a href="$BAD_COMMENT_URL$"><img src="http://your-world.at.ua/koment/minuc_01.gif" alt="-" title="Плохой пост"/></a><?else?> <?if($COMMENT_RATING$=0)?> <img src="http://your-world.at.ua/koment/plus_02.png" alt="+" title="Хороший пост"/> <span class="post_r"><span style="text-shadow:3px 4px 5px #000;">($COMMENT_RATING$)</span></span> <img src="http://your-world.at.ua/koment/minuc_02.png" alt="-" title="Плохой пост"/> <?else?> <?if($COMMENT_RATING$<0)?> <img src="http://your-world.at.ua/koment/plus_02.png" alt="+" title="Хороший пост"/> <span class="red"><span style="text-shadow:3px 4px 5px #000;">($COMMENT_RATING$)</span></span> <img src="http://your-world.at.ua/koment/minuc_02.png" alt="-" title="Плохой пост"/> <?else?> <img src="http://your-world.at.ua/koment/plus_02.png" alt="+" title="Хороший пост"/> <span class="gren"><span style="text-shadow:3px 4px 5px #000;">(+$COMMENT_RATING$)</span></span> <img src="http://your-world.at.ua/koment/minuc_02.png" alt="-" title="Плохой пост"/> <?endif?> <?endif?> <?endif?> </div></div> </td> </tr> </table> <style>.NewsComm {margin-top: 10px;} .Level {opacity: .5; -webkit-transition: all 200ms ease; -moz-transition: all 200ms ease; -o-transition: all 200ms ease; } .Level:hover {opacity: 1;} td.CommAva {vertical-align: top;} td.CommAva img { width: 60px; height: 60px; border-right: 1px solid rgba(0,0,0,.2); border-bottom: 1px solid rgba(0,0,0,.2); -webkit-border-radius: 2px; -moz-border-radius: 2px; border-radius: 2px; padding: 3px; background-color: #e0e0e0; } td.CommArrow { width: 9px; vertical-align: top; } td.CommArrow img {padding: 0px 0 0 0px;} td.CommMess { width: 100%; background-color: rgba(0,0,0,.1); padding: 5px 10px; vertical-align: top; -webkit-text-shadow: 1px 1px 0 rgba(255,255,255,.5); -moz-text-shadow: 1px 1px 0 rgba(255,255,255,.5); text-shadow: 1px 1px 0 rgba(255,255,255,.5); -webkit-border-radius: 2px; -moz-border-radius: 2px; border-radius: 2px; border-right: 1px solid rgba(0,0,0,.2); border-bottom: 1px solid rgba(0,0,0,.2); } .NotRead {background: url('http://your-world.at.ua/koment/CommNotReadBg.png') repeat-y right top;} div.CommInf { border-bottom: 1px solid rgba(0,0,0,.1); padding-bottom: 5px; margin-bottom: 4px; font-size: 9px; color: #888; } div.CommInf font {font-weight: bold; text-decoration: underline;} .CommAnswer {text-decoration: none; color: inherit;} .CommAnswer:hover {color: darkblue; cursor: pointer; } .vcc_otvet {overflow:hidden!important; border: 1px solid #eccece; padding: 10px;background:#fcf6f6; } .red {color: #d20000;} .gren {color: #429e1e;} .grey {color: #999;} .text_9 {font: 9px Verdana,Arial,Helvetica, sans-serif;} .right {float:right;} </style> Автор/Источник: http://your-world.at.ua/ 
Вы собираетесь бесплатно Download
Размер: | |


Здесь может быть Ваш текст или баннер номер №3...
Пишите Свободно











