Краткое описание релиза: Представляю вашему вниманию свежий скрипт георгиевской ленточки которая будет отображаться в верхнем правом углу сайта и находиться поверх других объектов, а при прокрутке будет оставаться на месте тем самым не мешая, на георгиевскую ленту можно поставить ссылку куда угодно или вообще убрать её.
Краткое описание релиза: Сегодняшний пост будет коротким, но, думается мне, полезным.
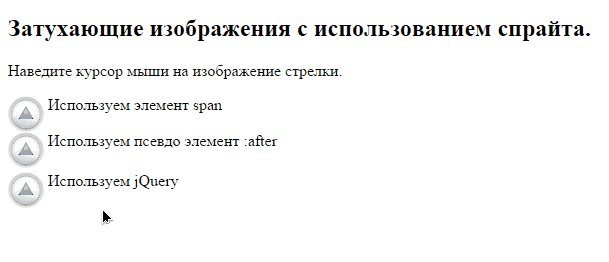
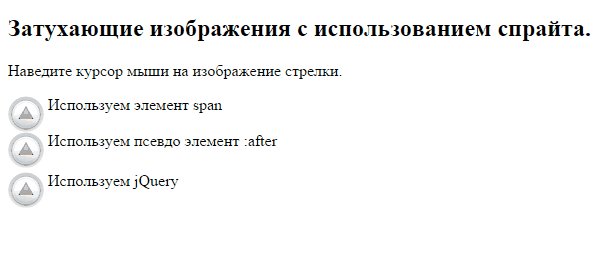
Часто приходится слышать о том, как сделать «затухание» текста к низу, верху и т.д.
Есть варианты на js, есть варианты с картинкой и просто css-градиентом наложенными поверх текста.
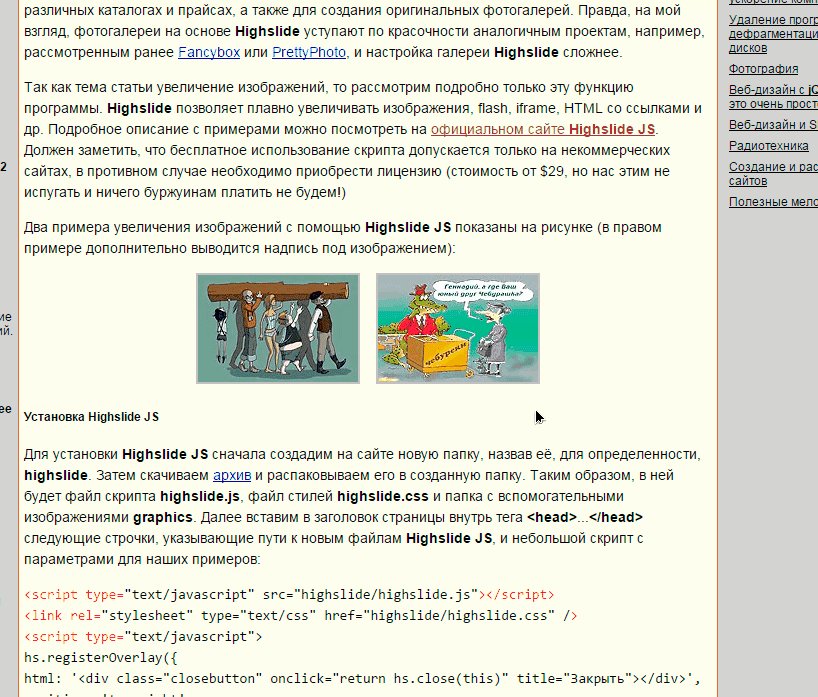
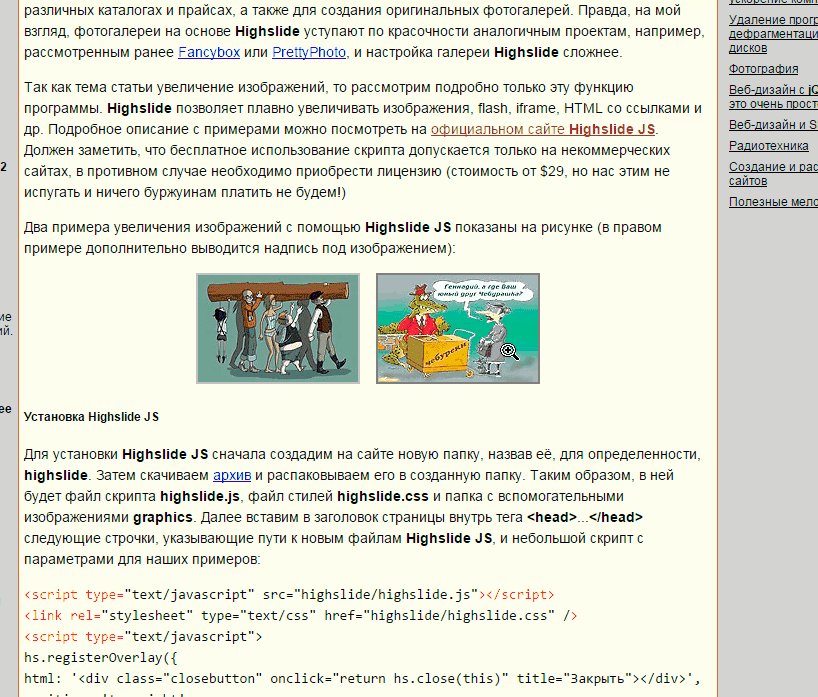
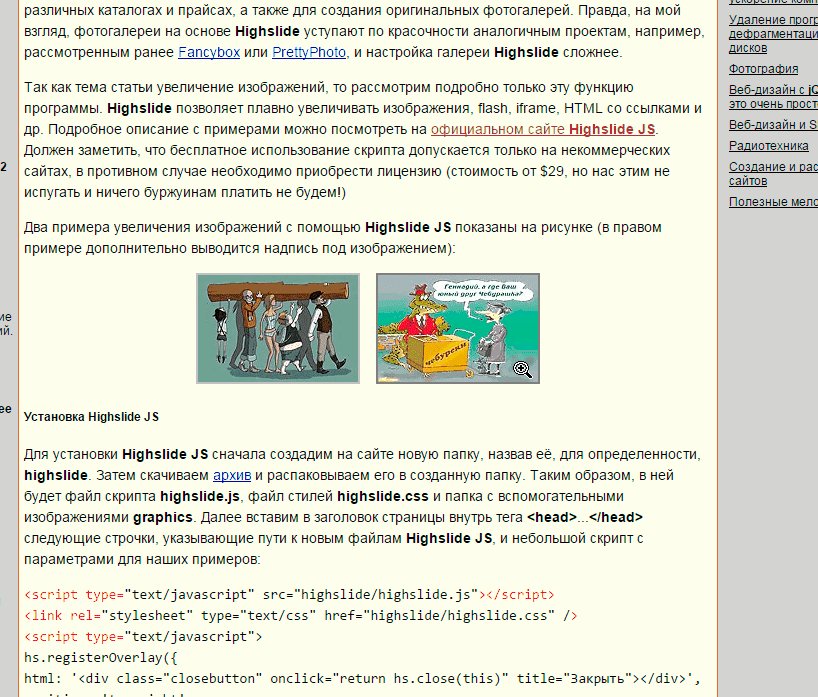
Краткое описание релиза: Highslide позволяет плавно увеличивать изображения, flash, iframe, HTML со ссылками и др. Подробное описание с примерами можно посмотреть на официальном сайте Highslide JS. Должен заметить, что бесплатное использование скрипта допускается только на некоммерческих сайтах, в противном случае необходимо приобрести лицензию (стоимость от $29, но нас этим не испугать и ничего буржуинам платить не будем!)
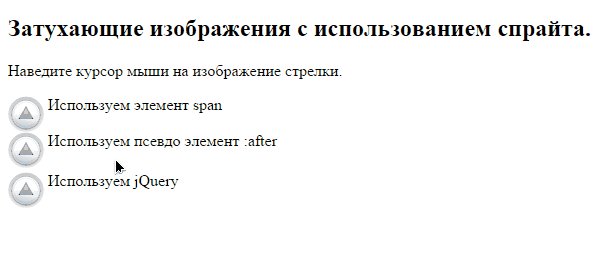
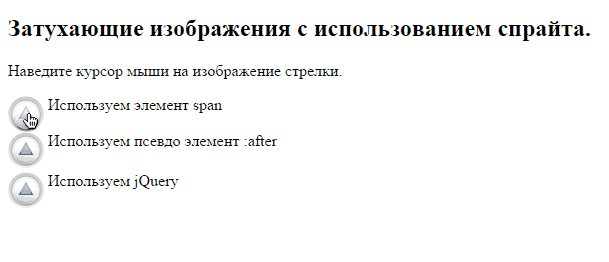
Краткое описание релиза: Использование смены изображений очень легко выполнить с помощью CSS. Задаем элементу фоновое изображение, а затем в его псевдо элементе :hover изменяем background-image. Самым лучшим способом будет совмещение обоих изображений в одно и использование сдвига в background-position. Такая техника называется спрайтом CSS.
Краткое описание релиза: Для создания ленты нам понадобится только тег h2. Для получения эффекта ленты мы используем псевдоэлементы :before и :after.
Для простых лент можно использовать CSS, чтобы уменьшить количество загружаемых изображений в браузере пользователя.
Лента будет отображаться во всей своей красоте только в современных браузерах, поддерживающих CSS3. В старых браузерах будет простая полоса, выходящая за пределы страницы с