
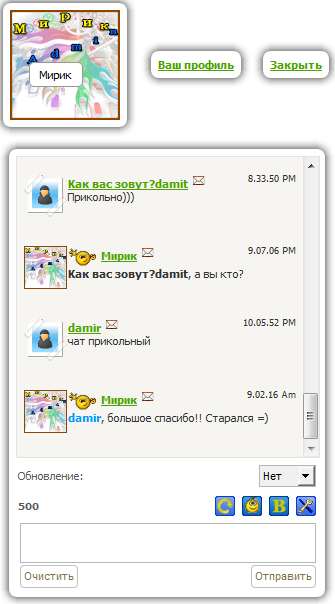
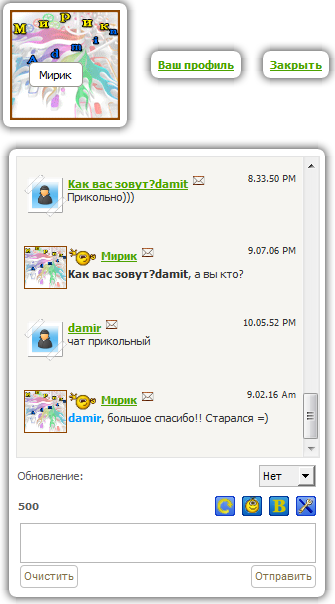
Будем делать вот такой мини-чат выезжаючий на все страницы сайта Сначала идем в Управление дизайном/Глобальные блоки/добавить блок и называем его CHAT заходим на него и вставляем туда этот код: Code <script type="text/javascript" src="http://myucoz.3dn.ru/files/chat.js"></script> <div style="position:fixed;right:65px;bottom:0px"> <div class="yraAgent" id="9839iOup"> <table onclick="show_agent()" class="pointer"> <tr> <td border="2"><img src="http://myucoz.3dn.ru/files/on_agent.png"> Мини-<b>Чат</b></td></tr> </table></div> <div style="border:1px solid #646464;background:white;padding:0px;display:none" id="9chsHy2"> <br> <table><tr><td> <?if($USER_LOGGED_IN$)?> <table border="0" cellpadding="0" cellspacing="0"> <tbody><tr> <td background="http://atlan.do.am/icons/topes-1.png" height="17" width="17"> <br></td> <td background="http://atlan.do.am/icons/topes-2.png" height="17"> <br></td> <td background="http://atlan.do.am/icons/topes-3.png" height="17" width="17"> <br></td> </tr> <tr> <td background="http://atlan.do.am/icons/topes-4.png" width="17"> <br></td><td> <?if($USER_LOGGED_IN$)?> <?if($USER_AVATAR_URL$)?><img src="$USER_AVATAR_URL$" title="$USERNAME$" class="userAvatar" border="0"><?else?><?if($USER_LOGGED_IN$)?><img class="userAvatar" title="$USERNAME$" src="http://fc-chelsea.net.ru/IM/DISA/Forum/1.gif" border="0"><?else?><img class="userAvatar" title="$USERNAME$" src="http://fc-chelsea.net.ru/IM/DISA/Forum/1.gif" border="0"><?endif?><?endif?> <?endif?> </center> <br> </td> <td background="http://atlan.do.am/icons/topes-5.png" width="17"> <br></td> </tr> <tr> <td background="http://atlan.do.am/icons/topes-6.png" height="17" width="17"> <br></td> <td background="http://atlan.do.am/icons/topes-7.png" height="17"> <br></td> <td background="http://atlan.do.am/icons/topes-8.png" height="17" width="17"> <br></td> </tr> </tbody></table> </td><td><table><tr><td><table border="0" cellpadding="0" cellspacing="0"> <tbody><tr> <td background="http://atlan.do.am/icons/topes-1.png" height="17" width="17"> <br></td> <td background="http://atlan.do.am/icons/topes-2.png" height="17"> <br></td> <td background="http://atlan.do.am/icons/topes-3.png" height="17" width="17"> <br></td> </tr> <tr> <td background="http://atlan.do.am/icons/topes-4.png" width="17"> <br></td><td> <center> <?if($USER_LOGGED_IN$)?> <center><b><a href="$PERSONAL_PAGE_LINK$">Ваш профиль</a></b> <?endif?> </td> <td background="http://atlan.do.am/icons/topes-5.png" width="17"> <br></td> </tr> <tr> <td background="http://atlan.do.am/icons/topes-6.png" height="17" width="17"> <br></td> <td background="http://atlan.do.am/icons/topes-7.png" height="17"> <br></td> <td background="http://atlan.do.am/icons/topes-8.png" height="17" width="17"> <br></td> </tr> </tbody></table><?endif?></td><td> <table border="0" cellpadding="0" cellspacing="0"> <tbody><tr> <td background="http://atlan.do.am/icons/topes-1.png" height="17" width="17"> <br></td> <td background="http://atlan.do.am/icons/topes-2.png" height="17"> <br></td> <td background="http://atlan.do.am/icons/topes-3.png" height="17" width="17"> <br></td> </tr> <tr> <td background="http://atlan.do.am/icons/topes-4.png" width="17"> <br></td><td> <center> <b><a href="javascript: show_agent()">Закрыть</a></b></center> </td> <td background="http://atlan.do.am/icons/topes-5.png" width="17"> <br></td> </tr> <tr> <td background="http://atlan.do.am/icons/topes-6.png" height="17" width="17"> <br></td> <td background="http://atlan.do.am/icons/topes-7.png" height="17"> <br></td> <td background="http://atlan.do.am/icons/topes-8.png" height="17" width="17"> <br></td> </tr> </tbody></table> </td></tr></table> </td></tr></table><br> <center><table border="0" cellpadding="0" cellspacing="0"> <tbody><tr> <td background="http://atlan.do.am/icons/topes-1.png" height="17" width="17"> <br></td> <td background="http://atlan.do.am/icons/topes-2.png" height="17"> <br></td> <td background="http://atlan.do.am/icons/topes-3.png" height="17" width="17"> <br></td> </tr> <tr> <td background="http://atlan.do.am/icons/topes-4.png" width="17"> <br></td><td> $CHAT_BOX$ </td> <td background="http://atlan.do.am/icons/topes-5.png" width="17"> <br></td> </tr> <tr> <td background="http://atlan.do.am/icons/topes-6.png" height="17" width="17"> <br></td> <td background="http://atlan.do.am/icons/topes-7.png" height="17"> <br></td> <td background="http://atlan.do.am/icons/topes-8.png" height="17" width="17"> <br></td> </tr> </tbody></table> </center> </div></div> Сохраняем изменения. Идем в Дизайн/Быстрая замена участков шаблонов и заменянем Code </body> на Code $GLOBAL_CHAT$ </body> Нажимаем "Произвести замену" Вот и все, теперь у вас на любой странице сайта (и даже на форуме и даже в профилях пользователей, в общем везде) есть мини-чат. Вот пример http://www.photoshop-uslugi.ru/ Автор\Источник: не указан или не известен!
Cкриншоты: 
| |


Здесь может быть Ваш текст или баннер номер №3...
Пишите Свободно