
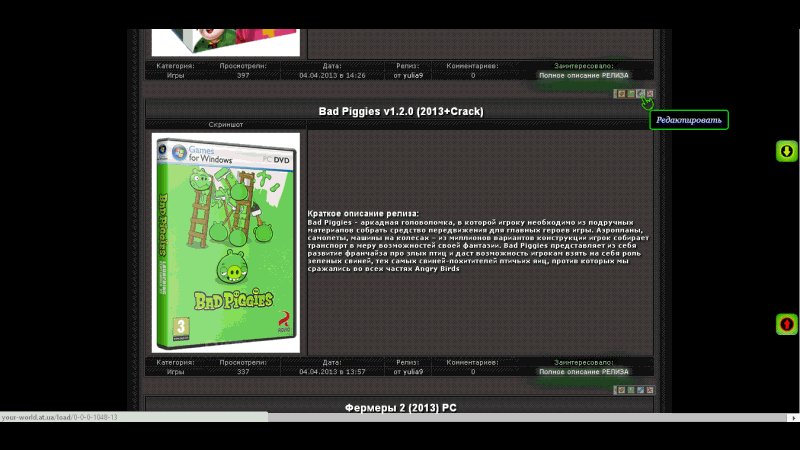
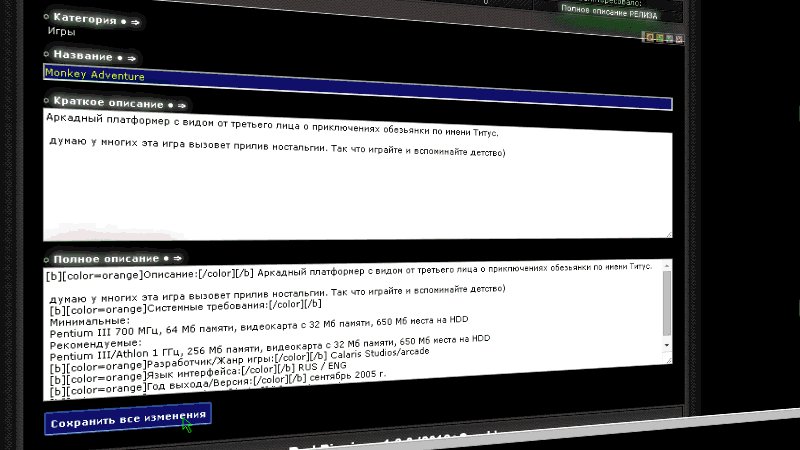
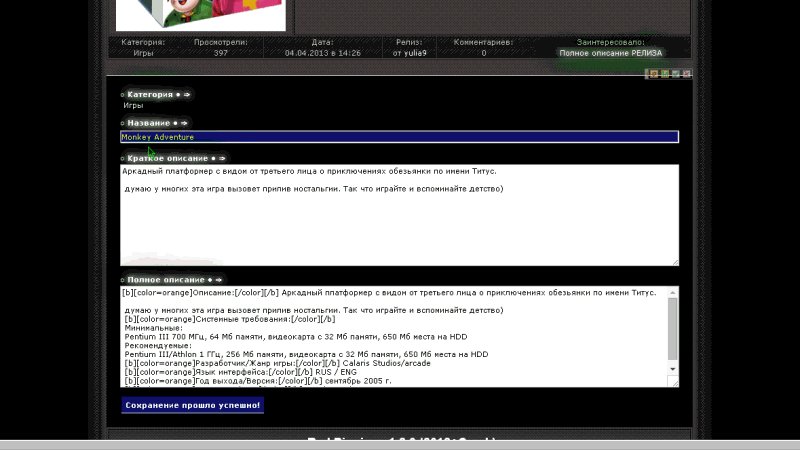
Описание Web разработки: Данный скрипт позволяет очень быстро отредактировать материалы в Каталоге файлов. Для редактирования доступны четыре поля: Категории, Название материала, Краткое и полное описание. Также к скрипту прикручена последняя версия исправление глючного кода при редактировании P.S. скрипт я разрабатывал специально для apo-ucoz, но решил поделиться им и с массами. Можете как угодно редактировать коды с условием соблюдения моего авторства Материал разработан и подготовлен Apocalypse Адаптация под белый стиль Установка: В самый низ вашего css вставляйте: Код div[id^="apoeditmathere"] input, div[id^="apoeditmathere"] textarea { background: #fff; box-sizing: border-box; width: 100% !important; height: 20px; padding: 5px; font-size: 12px; font-family: arial; border: none; color: #343434; border-top: 1px solid #ddd; border-left: 1px solid #ddd; } div[id^="apoeditmathere"] textarea { height: 150px; } div[id^="apoeditmathere"] input[type="submit"] { border: none; border-bottom: 1px solid #ddd; height: 25px; font-weight: bold; color: #ff0000; } div[id^="apoeditmathere"] input[type="checkbox"] { width:15px !important; } div[id^="apoeditmathere"] b { margin-bottom: 3px; color: #747474; text-shadow: 1px 1px 1px #fff; display: block; } div[id^="apoeditmathere"] { display:none; padding: 20px; margin-top: 10px; background: #F5F5F5; border-top: 1px solid #ddd; } Далее в Виде материалов Каталога файлов найдите и удалите: Код <?if($MODER_PANEL$)?>Бла бла бла<?endif?> На Главной странице Каталога файлов, страницах списка материалов раздела и категории после $BODY$ вставляйте: Код <script src="http://imapo.ru/js/aposcript.js"></script> Всё! Если ссылка на картинку EmnEOK.gif и на скрипт станут недоступны, они есть в прикреплённом архиве Если у вас возникнут вопросы - задавайте их в комментариях Материал разработан и подготовлен Apocalypse или мой модернизированный под темный дезайн Установка: В самый низ вашего css вставляйте: Код /* ----------------------- */ div[id^="apoeditmathere"] input, div[id^="apoeditmathere"] textarea { background: #fff; box-sizing: border-box; width: 100% !important; height: 20px; padding: 5px; font-size: 12px; font-family: arial; border: none; color: #343434; border-top: 1px solid #ddd; border-left: 1px solid #ddd; } div[id^="apoeditmathere"] textarea { height: 150px; width: 100%; } div[id^="apoeditmathere"] input[type="submit"] { border: none; border-bottom: 1px solid #ddd; height: 25px; font-weight: bold; color: #ffffff; } div[id^="apoeditmathere"] input[type="checkbox"] { width:15px !important; } div[id^="apoeditmathere"] b { margin-bottom: 3px; color: #fff; text-shadow: 0 0 10px #fff, 0 0 20px #fff, 0 0 30px #fff, 0 0 70px #00FF00, 0 0 80px #00FF00, 0 0 100px #00FF00, 0 0 150px #00FF00; display: block; } div[id^="apoeditmathere"] { display:none; padding: 20px; margin-top: 10px; background: #000; border-top: 1px solid #ddd; } /* ----------------------- */ На Главной странице Каталога файлов, страницах списка материалов раздела и категории после $BODY$ вставляйте: Код <script type="text/javascript">$(document).ready(function(){$("#mn$ID$").show();});</script> <?if($MODER_PANEL$)?><div style="opacity:0.5;height:15px;float: right;" id="$ID$" class="apopanel">$MODER_PANEL$</div><?endif?> <div id="apoeditmathere$ID$"></div> Источник: © http://your-world.at.ua 
Вы собираетесь бесплатно Download
Размер: | |


Здесь может быть Ваш текст или баннер номер №3...
Пишите Свободно











